আমার
মনে হয় আপনি অনেক বিরক্তিবোধ করছেন বারবার একই সোশ্যাল গেজেট গুলো দেখতে দেখতে।
যতই নতুন আসছে কিন্তু তা দেখতে প্রায় আগের মতই। যেহেতু ইন্টারনেট আপগ্রেড হচ্ছে
ভিজিটর আপগ্রেড দেখতে পছন্দ করতে সেহেতু আমাদেরও উচিত আমাদের সাইট গুলোকে একটি আপগ্রেড
করা। ভিজিটরা সবসময় সাজানোগোছানো, সুন্দর, সিম্পল এবং প্রফেশনাল দেখতে গেজেটের উপর
ভিত্তি করে সাইট ভিজিট করে, যা আমার মনে হয়। অনেক সময় অনেক ভিজিটর সাইটে আসলে সাইট
পছন্দ না হলে সাইট থেকে চলে যায়। অর্থাৎ সুন্দেরের উপরও ভিজিটর বাড়ে। যাই হোক কথা
না বলে যেই কারণে পোস্ট করেছি তা নিয়ে আলোচনা করি।


Flexible গেজেট
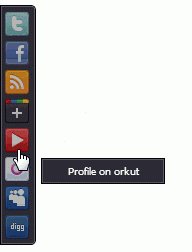
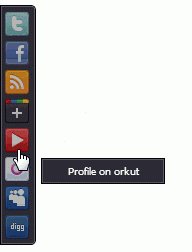
আমি আজ যেই ব্লগার গেজেটি নিয়ে আলোচান করব সেটিকে আপনি আপনার ব্লগারের যেকোন স্থানে ব্যবহার করতে পারবেন। এটিকে ইচ্ছে করলে আপনি আপনার ব্লগারের ডান পাশে, বাম পাশে, উপরে কিংবা নিচে ব্যবহার করতে পারবেন। আর এই গেজেটি মাউস এর হোভারে তৈরী।
কিভাবে একটিকে ব্লগারে ব্যবহার করা যায়
এই গেজেটি ব্যবহার করা খুবই সহজ তবে আপনাকে নিচের
নির্দেশনা অনুযায়ী কাজ করে যেতে হবে। নিচে ৫টি ধাপ এগিয়ে যেতে হবে।
প্রথম ধাপঃ আপনার ব্লগারের প্রবেশ করে >> টেম্পলেট
>> এডিট HTML
দ্বিতীয় ধাপঃ আপনাকে </body> এই
কোডটিকে খোজতে হবে। এর জন্য আপনি Ctrl +F
এর সাহায্য নিতে পারেন। এবার
নিচের কোডটি BODY কোড এর উপর বসিয়ে দিন
<!-- import Scripts -->
<script type="text/javascript" src="https://mybloggerlab.googlecode.com/files/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="https://mybloggerlab.googlecode.com/files/mblsocialbar.js"></script>
<div id="scolder">
<script type="text/javascript" src=" http://mbl-flipper-google-blogger.googlecode.com/files/socialflipmin.js"></script></div>
<link href='http://mybloggerlab.com/StyleSheet/mblsocialbar.css' rel='stylesheet' type='text/css'/>
<!-- MBL Social Media Bar For Blogger -->
<script type="text/javascript">
$(document).ready(function(){
$.mblSocialBar({
items: {
twitter: { url: '#', text: 'Follow me on twitter' },
facebook: { url: '#', text: 'Profile on facebook' },
rss: { url: '#', text: 'RSS Feed' },
google: { url: '#', text: 'Profile on google+' },
youtube: { url: '#', text: 'Profile on youtube' },
orkut: { url: '#', text: 'Profile on orkut' },
myspace: { url: '#', text: 'Profile on myspace' },
digg: { url: '#', text: 'Profile on digg' },
},
show: 8,
position: "left",
skin: "clear"
});
});
</script>
তৃতীয় ধাপঃ এবার কোডটিকে একটু এডিট করুন, # চিহ্নটিকে পরিবর্তন করে আপনার লিংক ব্যবহার
করুন;
চতুর্থ ধাপঃ এই গেজটি আপনি আপনার ব্লগের কোন জায়গায় ব্যবহার
করতে চান। আপনি “Left” “Right” “top”
“bottom” এই কোডগুলো পরির্তন করে
নিতে পারেন
পঞ্চম ধাপঃ গেজেটের কালার পাল্টাতে পারেন এর জন্য
আপানাকে “clear” এবং “dark”. এই
দুটি থীম ব্যবহার করতে পারেন। যেই থীমটি পছন্দ সেটি ব্যবহারের জন্য skin:
"clear" এ উপরের দুইটি কোড ব্যবহার
করতে পারেন।
আশাকরি আপানাদের কাছে এই
গেজেটি ভাল লেগেছে। যদি ভাল লাগে তাহলে অবশ্যই বলবেন। যদি এটি ব্যবহার করতে কোন
প্রকার সাহায্য দরকার পরে তাহলে আমার সাথে যোগাযোগ করতে পারেন।






